background-origin
| Internet Explorer |
Chrome |
Opera |
|
|
Android |
iOS |
| 9.0+ |
1.0+ |
10.5+ |
3.0+ |
5.0+ |
1.0+ |
4.0+ |
2.1+ |
1.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Свойство background-origin определяет область позиционирования фонового рисунка. Это свойство не применяется, когда значение background-attachment задано как fixed.
Синтаксис
background-origin: [padding-box | border-box | content-box] [, [padding-box | border-box | content-box]]*
Значения
- padding-box
- Фон позиционируется относительно края элемента с учетом толщины границы.
- border-box
- Фон позиционируется относительно границы, при этом линия границы может перекрывать изображение.
- content-box
- Фон позиционируется относительно содержимого элемента.
Значений может быть несколько (для каждого из множественных фоновых рисунков), при этом значения разделяются между собой запятой.
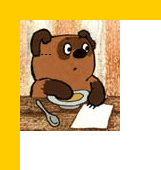
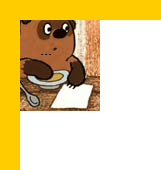
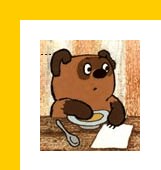
Результат использования значений свойства background-origin для элемента с рамкой толщиной 20 пикселов показан на рис. 1.
 |
 |
 |
| padding-box |
border-box |
content-box |
Рис. 1. Результат применения разных значений
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>background-origin</title>
<style>
.example {
border: 20px solid #fc0;
padding: 20px;
height: 200px;
background: url(images/figure.jpg) no-repeat;
background-origin: content-box;
}
</style>
</head>
<body>
<div class="example">...</div>
</body>
</html>
Браузеры
Если фон задан один, а значений background-original несколько, то браузеры покажут разное поведение. Firefox и Opera используют первое значение, Chrome и Safari создадут несколько фоновых рисунков.
Chrome до версии 3.0 и Safari до версии 5.0 поддерживают нестандартное свойство -webkit-background-origin.
Firefox до версии 4.0 поддерживает нестандартное свойство -moz-background-origin.
















