-webkit-background-origin
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
1.0+ |
|
3.1+ |
|
|
|
Краткая информация
| Значение по умолчанию |
padding |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
| Процентная запись |
Неприменима |
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Свойство -webkit-background-origin определяет область позиционирования фонового рисунка. Это свойство не применяется, когда значение background-attachment задано как fixed.
Синтаксис
-webkit-background-origin: [padding | border | content] [, [padding | border | content]]
Значения
- padding
- Фон позиционируется относительно края элемента с учетом толщины границы.
- border
- Фон позиционируется относительно границы, при этом линия границы может перекрывать изображение.
- content
- Фон позиционируется относительно содержимого элемента.
Значений может быть несколько (для каждого из множественных фоновых рисунков), при этом значения разделяются между собой запятой.
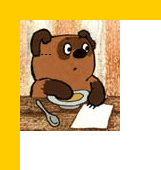
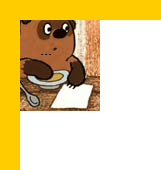
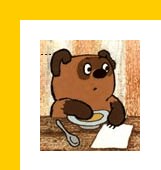
Результат использования значений свойства -webkit-background-origin для элемента с рамкой толщиной 20 пикселов показан на рис. 1.
Рис. 1. Результат применения разных значений
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>-webkit-background-origin</title>
<style>
.example {
border: 20px solid #fc0;
padding: 20px;
height: 200px;
background: url(images/figure.jpg) no-repeat;
-webkit-background-origin: content;
}
</style>
</head>
<body>
<div class="example">...</div>
</body>
</html>
Браузеры
Если фон задан один, а значений -webkit-background-original несколько, то браузеры Chrome и Safari создадут несколько фоновых рисунков.
Chrome c версии 3.0 и Safari c версии 4.0 поддерживают свойство CSS3 background-origin.