background-clip
| Internet Explorer |
Chrome |
Opera |
Safari |
|
Android |
iOS |
| 9.0+ |
1.0+ |
10.5+ |
3.0+ |
1.0+ |
4.0+ |
2.1+ |
1.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Определяет, как цвет фона или фоновая картинка должна выводиться под границами. Эффект заметен при прозрачных или пунктирных границах.
Синтаксис
background-clip: [padding-box | border-box | content-box] [, [padding-box | border-box | content-box]]
Значения
- padding-box
- Фон отображается внутри границ.
- border-box
- Фон выводится под границами.
- content-box
- Фон отображается только внутри контента.
Значений может быть несколько (для каждого из множественных фоновых рисунков), при этом значения разделяются между собой запятой.
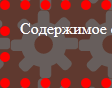
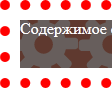
Результат использования значений свойства background-clip для элемента с пунктирной рамкой толщиной 10 пикселов показан на рис. 1.
 |
 |
 |
| padding-box |
border-box |
content-box |
Рис. 1. Результат применения разных значений
Пример
HTML5CSS2.1CSSIECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>background-clip</title>
<style>
.example {
background: #5f392f url(images/gear.png); /* Фоновый рисунок */
border: 10px dotted red; /* Параметры рамки */
background-clip: border-box; /* Фон под рамкой */
padding: 10px; /* Поля */
color: #fff; /* Цвет текста */
min-height: 48px; /* Минимальная высота */
}
</style>
</head>
<body>
<div class="example">Содержимое страницы</div>
</body>
</html>
Браузеры
В IE7 фон по умолчанию выводится как при значении padding-box.
Safari понимает только нестандартное свойство -webkit-background-clip, также с ним работает и Chrome.
Opera не поддерживает значение content-box.
Firefox до версии 4.0 поддерживает нестандартное свойство -moz-background-clip.
















