-webkit-background-clip
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
2.0+ |
|
3.1+ |
|
|
|
Краткая информация
| Значение по умолчанию |
border |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
| Процентная запись |
Неприменима |
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Определяет, как цвет фона или фоновая картинка должна выводиться под границами. Эффект заметен при прозрачных или пунктирных границах.
Синтаксис
-webkit-background-clip: [padding|border|content|text] [, [padding|border|content|text]]
Значения
- padding
- Фон отображается внутри границ.
- padding-box
- Аналогично padding.
- border
- Фон выводится под границами.
- border-box
- Аналогично border.
- content
- Фон отображается только внутри контента.
- content-box
- Аналогично content.
- text
- Фон выводится под текстом.
Значений может быть несколько (для каждого из множественных фоновых рисунков), при этом значения разделяются между собой запятой.
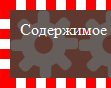
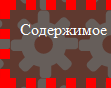
Результат использования разных значений для элемента с пунктирной рамкой толщиной 10 пикселов показан на рис. 1.
 |
 |
 |
| padding-box |
border-box |
content-box |
Рис. 1. Результат применения разных значений
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>-webkit-background-clip</title>
<style>
body { background: #333;}
h1 {
background: url(images/chrome-bg.png) 0 50% repeat-x; /* Фоновый рисунок */
-webkit-background-clip: text; /* Фон под буквами */
color: transparent; /* Прозрачный цвет */
font: bold 26pt Arial; /* Параметры фона */
}
</style>
</head>
<body>
<h1>Лучше жевать, чем курить</h1>
</body>
</html>
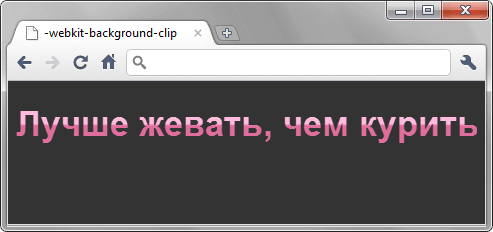
Результат данного примера в браузере Chrome показан на рис. 2.

Рис. 2. Фоновый рисунок под текстом
Браузеры
Chrome с версии 7.0 и Safari с 5.0 поддерживают стандартное свойство background-clip.
















