Мультиклассы
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 6.0 |
7.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
К любому тегу одновременно можно добавить несколько классов, перечисляя их в атрибуте class через пробел. В этом случае к элементу применяется стиль, описанный в правилах для каждого класса. Поскольку при добавлении нескольких классов они могут содержать одинаковые стилевые свойства, но с разными значениями, то берется значение у класса, который описан в коде ниже.
Синтаксис
<E class="class1 class2 ...">
Здесь E — обозначает любой тег.
В стилях допустимо использовать запись следующего вида.
.class1.class2 { Описание правил стиля }
В таком случае стиль применяется только для элементов, у которых одновременно заданы классы class1 и class2, т. е. в коде HTML используется конструкция <E class="class1 class2>.
Пример
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Мультиклассы</title>
<style>
.level1 { font-size: 1em; }
.level2 { font-size: 1.2em; }
.level3 { font-size: 1.4em; }
.level4 { font-size: 1.6em; }
.level5 { font-size: 1.8em; }
.level6 { font-size: 2em; }
a.tag {
color: #468be1; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="/term/2" class="tag level6">Paint.NET</a>
<a href="/term/69" class="tag level6">Photoshop</a>
<a href="/term/3" class="tag level5">цвет</a>
<a href="/term/95" class="tag level5">фон</a>
<a href="/term/11" class="tag level4">палитра</a>
<a href="/term/43" class="tag level3">слои</a>
<a href="/term/97" class="tag level2">свет</a>
<a href="/term/44" class="tag level2">панели</a>
<a href="/term/16" class="tag level1">линия</a>
<a href="/term/33" class="tag level1">прямоугольник</a>
<a href="/term/14" class="tag level1">пиксел</a>
<a href="/term/27" class="tag level1">градиент</a>
</div>
</body>
</html>
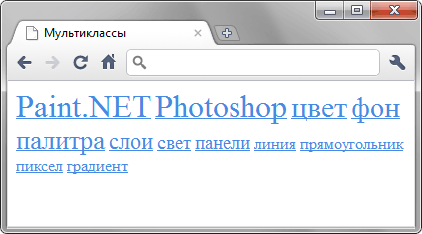
Результат данного примера показан на рис. 1.

Рис. 1. Цвет и размер ссылок, заданный через классы
Браузеры
Браузер IE6 некорректно работает с мультиклассами и понимает запись .a.b как .b, т.е. воспринимает только имя последнего класса, что приводит к ошибкам.
















