Контекстные селекторы
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 6.0 |
7.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
При создании веб-страницы часто приходится вкладывать одни теги внутрь других. Чтобы стили для этих тегов использовались корректно, помогут селекторы, которые работают только в определенном контексте. Например, задать стиль для тега <b> только когда он располагается внутри контейнера <p>. Таким образом можно одновременно установить стиль для отдельного тега, а также для тега, который находится внутри другого.
Синтаксис
E F { Описание правил стиля }
Здесь E это родительский тег, а F — тег, расположенный в контейнере <E>. В этом случае стиль будет применяться к тегу <F>, когда соблюдается следующий код <E><F></F></E>. Не обязательно должно быть два тега, допускается произвольный уровень вложения. При этом конструкция может записываться так: div div ul li {...}.
Пример
HTML5CSS 2.1IE CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Контекстные селекторы</title>
<style>
p b {
font-family: Times, serif; /* Семейство шрифта */
font-weight: bold; /* Жирное начертание */
color: navy; /* Синий цвет текста */
}
</style>
</head>
<body>
<div><b>Жирное начертание текста</b></div>
<p><b>Одновременно жирное начертание текста
и выделенное цветом</b></p>
</body>
</html>
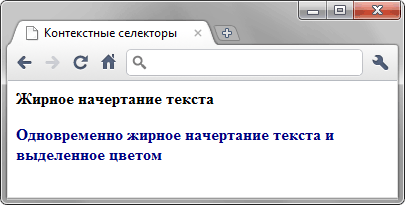
В данном примере показано обычное применение тега <b> и этого же тега, когда он вложен внутрь абзаца <p>. При этом меняется цвет и шрифт текста, как показано на рис. 1.

Рис. 1. Использование контекстных селекторов
Браузеры
В браузере Internet Explorer версии 6 и ниже не работает комбинация контекстных селекторов и псевдокласса :hover. Например, стиль для селекторов p b:hover или a:hover span применяться не будет.
















