[атрибут="значение"]
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 7.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Устанавливает стиль для элемента в том случае, если задано определенное значение
специфичного атрибута.
Синтаксис
[атрибут="значение"] { Описание правил стиля }
E[атрибут="значение"] { Описание правил стиля }
В первом случае стиль применяется ко всем тегам, которые содержат указанное
значение атрибута. А во втором — только к определенным селекторам.
Пример
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
a[target="_blank"] {
background: url(blank.png) 0 6px no-repeat; /* Параметры фонового рисунка */
padding-left: 15px; /* Смещаем текст вправо */
}
</style>
</head>
<body>
<p><a href="link1.html">Обычная ссылка</a> |
<a href="link2" target="_blank">Ссылка в новом окне</a></p>
</body>
</html>
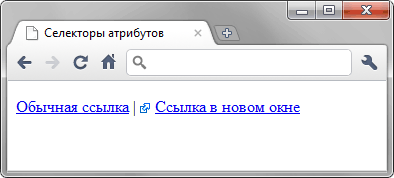
Результат примера показан ниже (рис. 1).

Рис. 1. Изменение стиля элемента в зависимости от значения атрибута target
В данном примере рисунок к ссылке добавляется с помощью свойства background.
В его функции входит создание повторяющейся фоновой картинки, но повторение
фона можно отменить через значение no-repeat, что
в итоге даст единственное изображение.
















