Псевдоэлемент ::after
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 9.0+ |
1.0+ |
7.0+ |
1.0+ |
1.5+ |
1.0+ |
1.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Псевдоэлемент, который используется для вывода желаемого текста после содержимого элемента, к которому он добавляется. Псевдоэлемент ::after работает совместно со свойством content.
Для ::after характерны следующие особенности.
- При добавлении ::after к блочному элементу, значение свойства display может быть только: block, inline, none, marker. Все остальные значения будут трактоваться как block.
- При добавлении ::after к встроенному элементу, display ограничен значениями inline и none. Все остальные будут восприниматься как inline.
Синтаксис
элемент::after { content: "текст" }
Значения
Нет.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>after</title>
<style>
p.new::after {
content: "Новьё!"; /* Добавляемый текст */
color: #333; /* Цвет текста */
background-color: #fc0; /* Цвет фона */
font-size: 90%; /* Размер шрифта */
padding: 2px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h2>Истории</h2>
<p class="new">История о том, как необходимо было сделать могилу,
ее начали копать, а потом закапывать, и что из этого получилось.</p>
<p>История о том, как возле столовой появились загадочные розовые
следы с шестью пальцами, и почему это случилось.</p>
</body>
</html>
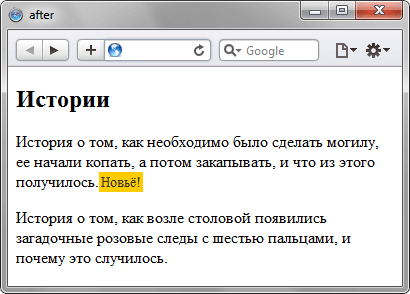
В данном примере в конце текстового абзаца, помеченного классом new, выводится определенный текст для привлечения внимания. Результат примера показан на рис. 1.

Рис. 1. Результат использования псевдоэлемента ::after
Браузеры
Браузер Internet Explorer до версии 10.0 работает только с нотацией :after, описанной в спецификации CSS 2.1.
















