word-spacing
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 6.0+ |
8.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Устанавливает интервал между словами. Если для текста задано выравнивание через text-align со значением
justify (выравнивание по ширине), то свойство word-spacing
не действует, поскольку интервал между словами будет установлен принудительно,
чтобы строка текста была выровнена по правому и левому краю.
Синтаксис
word-spacing: значение | normal | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS —
например, пикселы (px), дюймы (in), пункты (pt) и др. Значение может
быть и отрицательным, но следует проверять работоспособность в разных браузерах.
Процентная запись не применима.
- normal
- Устанавливает интервал между словами как обычно.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>word-spacing</title>
<style>
p {
word-spacing: 20px;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>
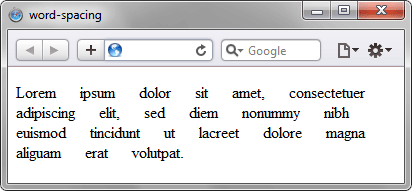
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства word-spacing
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
















