Фильтр Wave
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 6.0+ |
8.0+ |
|
|
|
|
|
|
Краткая информация
| Значение по умолчанию |
Нет. |
| Наследуется |
Нет |
| Процентная запись |
Не применима |
| Применяется |
Ко всем элементам. |
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Вносит в элемент волнообразные искажения относительно вертикальной оси.
Синтаксис
filter: progid:DXImageTransform.Microsoft.Wave(параметры)
Параметры
- enabled
- Включает или выключает фильтр. Значение true разрешает использование фильтра, false запрещает.
- add
- Сообщает, должен ли оригинал перекрывать искажённое изображение. true — оригинал отображается поверх искажённого изображения; false — искажённое изображение выводится поверх оригинала.
- freq
- Устанавливает число волн. По умолчанию 3.
- lightStrength
- Задаёт разницу между освещением верхних и нижних волн. Значение указывается в процентах от 0 до 100. По умолчанию 100.
- phase
- Устанавливает смещение фазы, с которой начинается синусоида. Значение может быть от 0 до 100. По умолчанию 0.
- strength
- Устанавливает интенсивность волн в пикселах. По умолчанию 5.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>filter</title>
<style>
.wave {
filter: progid:DXImageTransform.Microsoft.Wave(strength=6,
freq=3, lightStrength=20, add=0, phase=90);
}
</style>
</head>
<body>
<p><img src="images/igels.png" alt="Ёжик">
<img src="images/igels.png" alt="Ёжик" class="wave"></p>
<p class="wave">Пример текста</p>
</body>
</html>
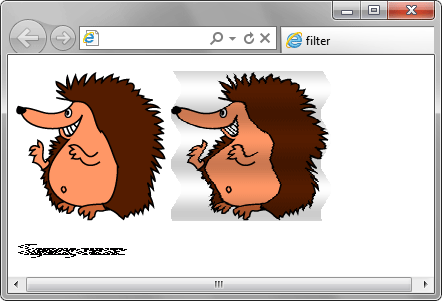
Результат данного примера показан на рис. 1. Обратите внимание, что текст стал нечитаемым и появилась горизонтальная полоса прокрутки.

Рис. 1. Добавление волн к рисунку и к тексту
Браузеры
В IE6 и в IE7 фильтры применяются только для элементов, у которых установлено свойство hasLayout.
Internet Explorer 9 не добавляет фильтры к элементам при печати документа.
















