Справочник по CSS
|
|
Псевдокласс :visited
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 4.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Псевдокласс :visited применяется к ссылкам, уже посещённые пользователем, и задаёт для них стилевое оформление.
Синтаксис
a:visited { ... }
Значения
Нет.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>visited</title>
<style>
a:link {
color: #0000d0; /* Цвет ссылок */
}
a:visited {
color: #900060; /* Цвет посещенных ссылок */
}
</style>
</head>
<body>
<p><a href="1.html">Посещенная ссылка</a></p>
<p><a href="2.html">Непосещенная ссылка</a></p>
<p><a href="3.html">Непосещенная ссылка</a></p>
</body>
</html>
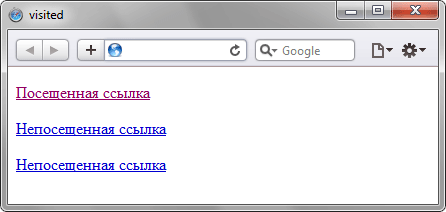
Результат данного примера показан на рис. 1.

Рис. 1. Результат использования псевдокласса :visited
|
|
|
Дежурная шуткаИнтернет сегодня похож на Древний Египет.
Люди пишут на стенах и поклоняются кошкам.
|
















