Справочник по CSS
|
|
scrollbar-face-color
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 6.0+ |
|
|
|
|
|
|
Краткая информация
| Значение по умолчанию |
Зависит от браузера |
| Наследуется |
Нет |
| Процентная запись |
Не применима |
| Применяется |
<applet>, <body>, <embed>, <object>, <select>, <table>, <textarea> или к элементу, у которого overflow задано как scroll или auto. |
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
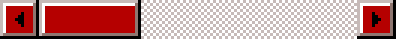
Задает цвет ползунка и кнопок полосы прокрутки. На рис. 1 красным цветом выделены области, к которым применяется значение.

Рис. 1. scrollbar-face-color
Синтаксис
scrollbar-face-color: <цвет>
Значения
См. цвет
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>scrollbar-face-color</title>
<style>
html, body {
scrollbar-arrow-color: #fff; /* Цвет стрелок */
scrollbar-face-color: blue; /* Цвет полосы прокрутки */
background: #000080; /* Цвет фона */
color: #fff; /* Цвет текста */
height: 100%;
}
</style>
</head>
<body>
<p>...</p>
</body>
</html>
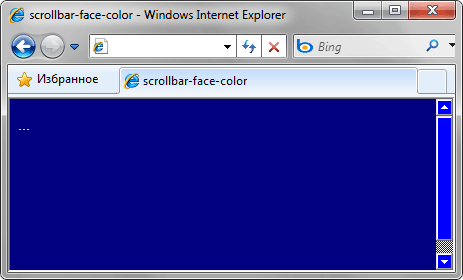
Результат данного примера показан на рис. 2.

Рис. 2. Синяя полоса прокрутки
|
|
|
Дежурная шутка— Интернет — это зло!
— Да ладно, я по Интернету женился.
— А я тебе о чем говорю?
|
















