right
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 6.0+ |
8.0+ |
1.0+ |
3.5+ |
3.1+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Для позиционированного элемента определяет расстояние от правого края родительского
элемента, не включая отступ, поле и ширину рамки, до правого края дочернего
элемента. Отсчет координат зависит от значения свойства position.
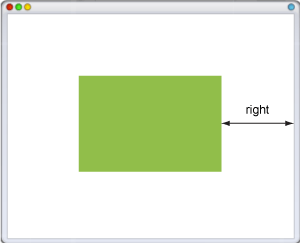
Если оно равно absolute, в качестве родителя
выступает окно браузера и положение элемента определяется от его правого края (рис. 1).
В случае значения relative, right
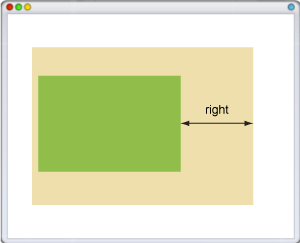
отсчитывается от правого края исходного положения элемента. Если для родительского элемента задано position: relative, то абсолютное позиционирование дочерних элементов определяет их положение от правого края родителя (рис. 2).

Рис. 1. Значение свойства right относительно окна браузера

Рис. 2. Значение свойства right относительно родителя
Синтаксис
right: значение | проценты | auto | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS —
например, пикселы (px), дюймы (in), пункты (pt) и др. Значение свойства right
может быть и отрицательным, в этом случае возможны наложения разных элементов
друг на друга. При задании значения в процентах, положение элемента вычисляется
в зависимости от ширины родительского элемента.
- auto
- Не изменяет положение элемента.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>right</title>
<style>
.leftcol {
position: absolute; /* Абсолютное позиционирование */
top: 20px; /* Положение от верхнего края */
left: 10px; /* Положение от левого края */
width: 100px; /* Ширина блока */
background: #fc3; /* Цвет фона */
border: 1px solid #000; /* Параметры рамки */
padding: 10px; /* Поля вокруг текста */
}
.centercol {
position: relative; /* Относительное позиционирование */
background: maroon; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
color: white; /* Цвет текста */
border: 1px solid #000; /* Параметры рамки */
margin: 20px 240px 0 140px; /* Отступы вокруг блока */
}
.rightcol {
position: absolute; /* Абсолютное позиционирование */
top: 20px; /* Положение от верхнего края */
right: 10px; /* Положение от правого края */
width: 200px; /* Ширина блока */
background: #ccc; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div class="leftcol">Колонка 1</div>
<div class="centercol">Колонка 2</div>
<div class="rightcol">Колонка 3</div>
</body>
</html>
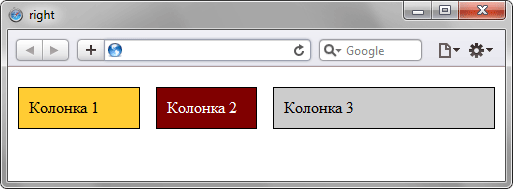
Результат данного примера показан на рис. 3.

Рис. 3. Применение свойства right
Объектная модель
[window.]document.getElementById("elementID").style.right
Браузеры
В браузере Internet Explorer 6 для абсолютно позиционированных элементов нельзя одновременно задать свойства top, left, right, bottom.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
















