padding-left
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 6.0+ |
8.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
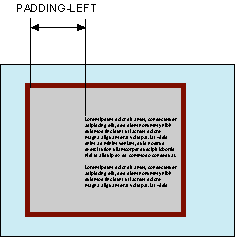
Устанавливает значение поля от левого края содержимого элемента. Полем называется
расстояние от внутреннего края рамки элемента до воображаемого прямоугольника,
ограничивающего его содержимое (рис. 1).

Рис. 1. Поле слева от текста
Синтаксис
padding-left: значение | проценты | inherit
Значения
Величину левого поля можно указывать в пикселах (px), процентах (%) или других
допустимых для CSS единицах. Значение inherit указывает, что оно наследуется у родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>padding-left</title>
<style>
.layer {
background: #fc3; /* Цвет фона */
border: 2px solid black; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
}
.layer p {
margin: 0; /* Убираем отступы вокруг */
padding-left: 10%; /* Поле слева */
}
</style>
</head>
<body>
<div class="layer">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>
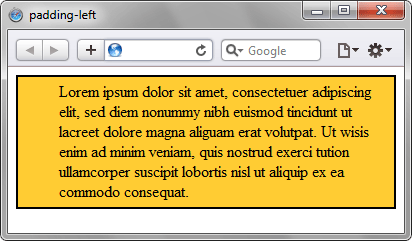
Результат данного примера показан на рис. 2.

Рис. 1. Применение свойства padding-left
Объектная модель
[window.]document.getElementById("elementID").style.paddingLeft
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
















