padding-bottom
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 6.0+ |
8.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
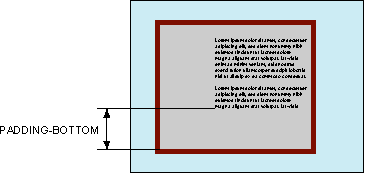
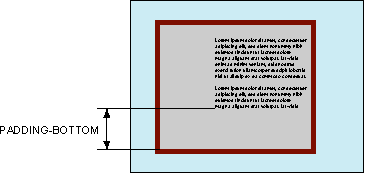
Устанавливает значение поля от нижнего края содержимого элемента. Полем называется
расстояние от внутреннего края рамки элемента до воображаемого прямоугольника,
ограничивающего его содержимое (рис. 1).

Рис. 1. Поле снизу от текста
Синтаксис
padding-bottom: значение | inherit
Значения
Величину нижнего поля можно указывать в пикселах (px), процентах (%) или других
допустимых для CSS единицах. Значение inherit указывает, что оно наследуется у родителя.
При указании поля в процентах, значение считается от ширины контента блока.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>padding-bottom</title>
<style>
.layer {
background: #fc3; /* Цвет фона */
border: 2px solid #000; /* Параметры рамки */
padding-bottom: 40px; /* Поле снизу от текста */
padding-top: 40px; /* Поле сверху от текста */
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<div class="layer">
Lorem ipsum dolor sit amet
</div>
</body>
</html>
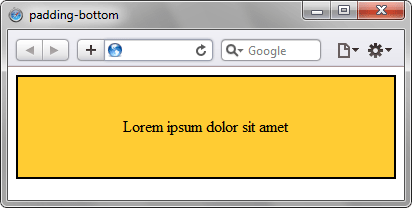
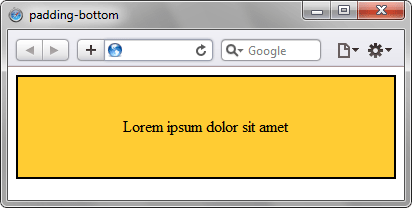
Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства padding-bottom
Объектная модель
[window.]document.getElementById("elementID").style.paddingBottom
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.