Псевдокласс :not
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 9.0+ |
1.0+ |
9.6+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Псевдокласс :not задаёт правила стилей для элементов, которые не содержат указанный селектор.
Синтаксис
элемент:not(<селектор>) { ... }
В качестве селектора могут указываться псевдоклассы, теги, идентификаторы, классы и селекторы атрибутов. Нельзя использовать псевдокласс :not (конструкция :not(:not(...)) запрещена) и псевдоэлементы.
Значения
Нет.
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>not</title>
<style>
input:not([type="submit"]) {
border: 1px solid #ccc;
padding: 3px;
}
</style>
</head>
<body>
<form>
<p>Ваше имя: <input name="user"></p>
<p>Прилагаемый файл: <input type="file" name="file"></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>
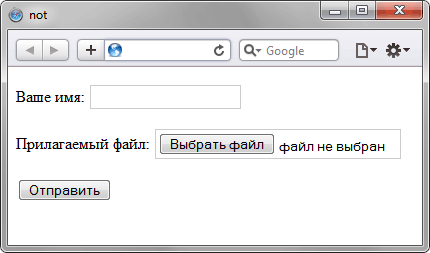
В данном примере стиль применяется ко всем тегам <input> за исключением тега, в параметрах которого установлено type="submit" (кнопка «Отправить»). Результат примера показан на рис. 1.

Рис. 1. Результат использования псевдокласса :not
















