min-width
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 7.0 |
8.0+ |
1.0+ |
4.0+ |
2.0+ |
1.0+ |
2.1+ |
2.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Устанавливает минимальную ширину элемента. Если окно браузера по ширине становится меньше заданной минимальной ширины элемента, то ширина элемента остается неизменной, а в окне появляется горизонтальная полоса прокрутки.
Значение ширины элемента будет вычисляться в зависимости от установленных значений свойств width, max-width и min-width. В табл. 1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.
Табл. 1. Ширина элемента
| Значения свойств |
Ширина |
| min-width |
< |
width |
< |
max-width |
width |
| min-width |
> |
width |
> |
max-width |
min-width |
| min-width |
> |
width |
< |
max-width |
min-width |
| min-width |
< |
width |
|
|
width |
| min-width |
> |
width |
|
|
min-width |
| min-width |
> |
|
|
max-width |
min-width |
| min-width |
< |
|
|
max-width |
max-width |
Данные из таблицы следует понимать следующим образом. Если значение ширины (width) меньше значения min-width, то ширина элемента принимается равной min-width.
Синтаксис
min-width: значение | проценты | inherit
Значения
В качестве значений принимаются пикселы (px), проценты (%) и другие единицы измерения, принятые в CSS. Отрицательные значения не допускаются. inherit наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>min-width</title>
<style>
#container {
min-width: 420px; /* Минимальная ширина контейнера */
}
#col1 {
background-color: #fc0; /* Цвет фона колонки */
padding: 5px; /* Поля вокруг текста */
float: left; /* Обтекание по правому краю */
width: 150px; /* Ширина левой колонки */
}
#col2 {
background-color: #c0c0c0; /* Цвет фона колонки */
padding: 5px; /* Поля вокруг текста */
width: 250px; /* Ширина правой колонки */
float: left; /* Обтекание по правому краю */
}
</style>
</head>
<body>
<div id="container">
<div id="col1">Колонка 1</div>
<div id="col2">Колонка 2</div>
</div>
</body>
</html>
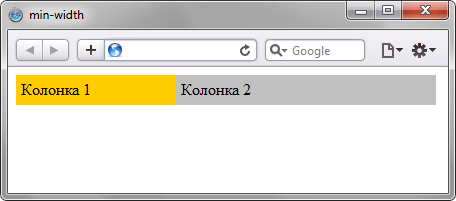
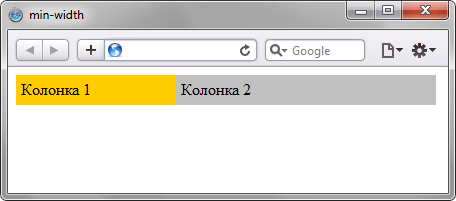
Результат данного примера показан на рис. 1.

Рис. 1. Результат использования min-width в браузере
Объектная модель
[window.]document.getElementById("elementID").style.minWidth
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.