Фильтр Matrix
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 6.0+ |
8.0+ |
|
|
|
|
|
|
Краткая информация
| Значение по умолчанию |
Нет. |
| Наследуется |
Нет |
| Процентная запись |
Не применима |
| Применяется |
Ко всем элементам. |
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Изменяет размер, поворачивает или отражает объект на основе матричных преобразований.
Синтаксис
filter: progid:DXImageTransform.Microsoft.Matrix(параметры)
Параметры
- enabled
- Включает или выключает фильтр. Значение true разрешает использование фильтра, false запрещает.
- Dx
- Устанавливает компонент X расширенной матрицы для линейного преобразования.
- Dy
- Устанавливает компонент Y расширенной матрицы для линейного преобразования.
- FilterType
- Задаёт метод интерполяции пикселов. bilinear — билинейный метод, даёт более сглаженные края и переходы, используется по умолчанию; nearest neighbor — метод по ближайшим точкам, результат менее сглаженный, но работает быстрее.
- M11
- Значение матрицы преобразования, располагается в первой строке первой колонки.
- M12
- Значение матрицы преобразования, находится в первой строке второй колонки.
- M21
- Значение матрицы преобразования, располагается во второй строке первой колонки.
- M22
- Значение матрицы преобразования, располагается во второй строке второй колонки.
- SizingMethod
- Определяет, как должен масштабироваться контейнер вокруг конечного изображения. clip to original — размер не изменяется, это значение по умолчанию; auto expand — контейнер изменяется согласно конечному изображению.
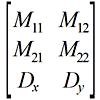
Сама матрица представлена на рис. 1.

Рис. 1. Матрица преобразований
В табл. 1 показаны некоторые распространённые преобразования с помощью этой матрицы.
Табл. 1. Преобразование элемента
| Значения параметров |
Преобразование |
Описание |
| M11=2 |
 |
Изменение размера по горизонтали. Значением является масштаб элемента. |
| M12=1 |
 |
Скос по вертикали. |
| M21=1 |
 |
Скос по горизонтали. |
| M22=2 |
 |
Изменение размера по вертикали. Значением является масштаб элемента. |
| Dx=20 |
 |
Смещение по горизонтали в пикселах. Положительное значение сдвигает элемент вправо на заданное число пикселов, отрицательное значение влево. |
| Dy=20 |
 |
Смещение по вертикали в пикселах. При положительном значении элемент опускается на заданное число пикселов вниз или вверх при отрицательном значении. |
| M11=-1, SizingMethod='auto expand' |
|
Отражение по горизонтали. |
| M22=-1, SizingMethod='auto expand' |
 |
Отражение по вертикали. |
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>filter</title>
<style>
.matrix {
filter: progid:DXImageTransform.Microsoft.Matrix(M11=-1, M22=-1,
SizingMethod='auto expand');
}
</style>
</head>
<body>
<p><img src="images/igels.png" alt="Ёжик">
<img src="images/igels.png" alt="Ёжик" class="matrix"></p>
</body>
</html>
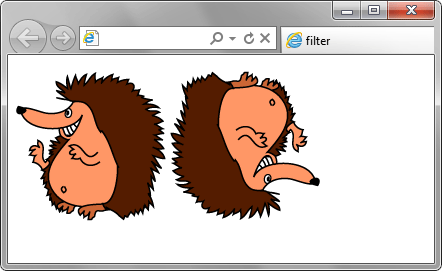
Результат данного примера показан на рис. 2. Картинка справа отражена по вертикали и горизонтали.

Рис. 1. Отражение рисунка с помощью матрицы преобразований
Браузеры
В IE6 и в IE7 фильтры применяются только для элементов, у которых установлено свойство hasLayout.
Internet Explorer 9 не добавляет фильтры к элементам при печати документа.
















