Псевдокласс :lang
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 8.0+ |
2.0+ |
8.0+ |
3.1+ |
1.0+ |
2.1+ |
2.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Определяет язык, который используется в документе или его фрагменте. В коде HTML язык устанавливается через атрибут charset тега <meta>. В XML для этой цели применяется xml:lang.
С помощью псевдокласса :lang можно задавать определенные настройки, характерные для разных языков, например, вид кавычек в цитатах.
Синтаксис
элемент:lang(<язык>) { ... }
Значения
В качестве языка могут выступать следующие значения: ru — русский; en — английский ; de — немецкий; fr — французский; it — итальянский и др.
Пример
HTML5CSS2.1IECrOpSa 5.1Fx
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>lang</title>
<style>
p {
font-size: 1.5em; /* Размер текста */
}
q:lang(de) {
quotes: "\201E" "\201C"; /* Вид кавычек для немецкого языка */
}
q:lang(en) {
quotes: "\201C" "\201D"; /* Вид кавычек для английского языка */
}
q:lang(fr), q:lang(ru) { /* Вид кавычек для русского и французского языка */
quotes: "\00AB" "\00BB";
}
</style>
</head>
<body>
<p>Цитата на французском языке: <q lang="fr">Ce que femme veut, Dieu le veut</q>.</p>
<p>Цитата на немецком: <q lang="de">Der Mensch, versuche die Gotter nicht</q>.</p>
<p>Цитата на английском: <q lang="en">То be or not to be</q>.</p>
</body>
</html>
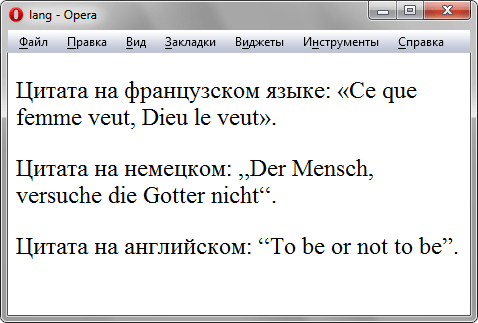
Результат данного примера показан на рис. 1. Для отображения типовых кавычек в примере используется стилевое свойство quotes, а само переключение языка и соответствующего вида кавычек происходит через атрибут lang, добавляемый к тегу <q>.

Рис. 1. Результат использования псевдокласса :lang
















