Псевдокласс :indeterminate
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 9.0+ |
1.0+ |
10.60+ |
3.1+ |
3.6+ |
2.1+ |
2.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Псевдокласс :indeterminate задает стиль для элементов форм, таким как флажки и переключатели, когда они находятся в неопределенном состоянии. К примеру, если из группы флажков ни один не помечен, то флажки находятся в указанном состоянии. В реальности, стиль применяется только к элементам, у которых DOM-атрибут :indeterminate через JavaScript установлен в значение true.
Синтаксис
элемент:indeterminate { ... }
Значения
Нет.
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>indeterminate</title>
<style>
:indeterminate, :indeterminate + span { background: limegreen; }
input, span { background: red; }
</style>
</head>
<body>
<form>
<p><input type="checkbox"> <span>Этот текст станет зеленым, если чекбокс
находится в неопределенном состоянии.</span></p>
</form>
<script>
document.getElementsByTagName("input")[0].indeterminate = true;
</script>
</body>
</html>
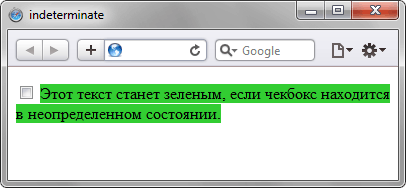
В данном примере с помощью JavaScript первый элемент формы переводится в неопределенное состояние и к нему применяются стили. Результат примера показан на рис. 1.

Рис. 1. Результат использования псевдоэлемента :indeterminate
















