image-rendering
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
|
|
3.6+ |
|
|
Краткая информация
| Значение по умолчанию |
auto |
| Наследуется |
Да |
| Применяется |
К изображениям, фоновым картинкам, <video>, <canvas> |
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Сообщает браузеру, каким алгоритмом интерполировать изображение при масштабировании его размеров или изменении масштаба в параметрах браузера.
image-rendering нестандартное свойство и поддерживается только браузером Firefox начиная с версии 3.6 и Fennec 1.0.
Синтаксис
image-rendering: auto | optimizeSpeed | optimizeQuality | inherit | -moz-crisp-edges
Значения
- auto
- Соответствует optimizeQuality.
- optimizeSpeed
-
Цель алгоритма — быстрое отображение картинки, для чего применяется метод интерполяции по ближайшим точкам. Он не создаёт сглаживания вокруг линий и его можно рекомендовать в тех случаях, когда требуется сохранить первоначальный набор цветов и резкость краёв.
- optimizeQuality
-
Повышает качество картинки за счет использования бикубического метода интерполяции. Это даёт сглаженные границы и плавный тоновый диапазон цветов.
- inherit
- Наследует значение родителя.
- -moz-crisp-edges
Соответствует optimizeSpeed.
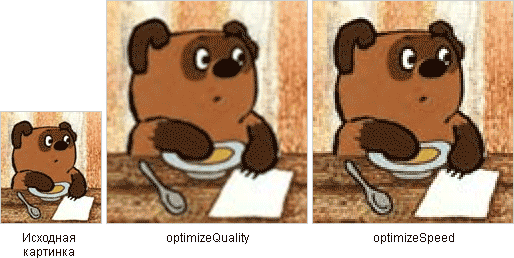
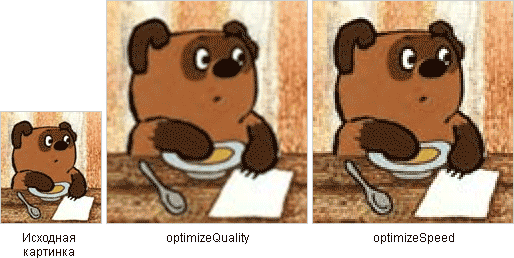
Влияние разных значений на вид изображения при увеличении его масштаба показано на рис. 1.

Рис. 1. Результат применения методов интерполяции
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>image-rendering</title>
<style>
img { border: 1px solid #ccc; }
.fast {
image-rendering: optimizeSpeed;
}
</style>
</head>
<body>
<p><img src="images/russia.png" alt="Флаг России" width="200">
<img src="images/russia.png" alt="Флаг России" width="200" class="fast"></p>
</body>
</html>
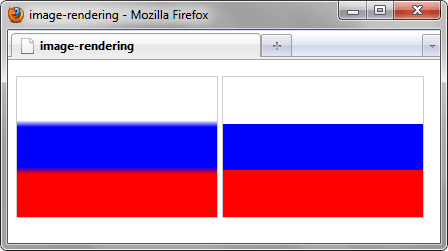
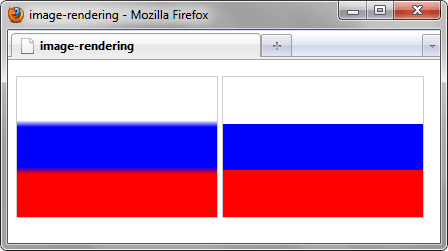
В данном примере две картинки с шириной 30 пикселов увеличиваются до 200 пикселов с использованием разных алгоритмов. Для левой картинки применяется алгоритм, заданный по умолчанию (билинейный), для правой — метод интерполяции по ближайшим точкам (рис. 2).

Рис. 2. Результат использования image-rendering с разными значениями