font-weight
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 6.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900
с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет
значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое
установлено по умолчанию) эквивалентно 400, стандартный полужирный текст —
значению 700.
Синтаксис
font-weight: bold | bolder | lighter | normal | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
Значения
Насыщенность шрифта задается с помощью ключевых слов: bold — полужирное начертание, bolder — жирное начертание; lighter — светлое начертание, normal — нормальное начертание.
Также допустимо использовать условные единицы от 100 до 900.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-weight</title>
<style>
h1 {
font-weight: normal; /* Нормальное начертание */
}
.select {
color: maroon; /* Цвет текста */
font-weight: 600; /* Жирное начертание */
}
</style>
</head>
<body>
<h1>Duis te feugifacilisi</h1>
<p><span class="select">Lorem ipsum dolor sit amet</span>,
consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.</p>
</body>
</html>
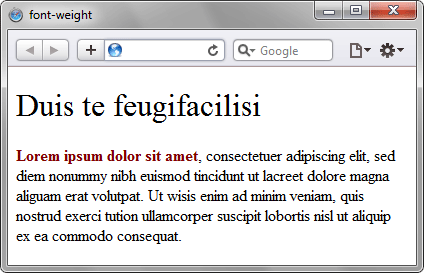
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementById("elementID").style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold, normal и lighter. На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
















