Псевдоэлемент :first-line
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 6.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Псевдоэлемент :first-line задает стиль первой строки форматированного текста. Длина этой строки зависит от многих факторов, таких как используемый шрифт, размер окна браузера, ширина блока, языка и т.д. В правилах стиля допустимо использовать только свойства, относящиеся к шрифту, изменению цвета текста и фона.
Синтаксис
элемент:first-line { ... }
Значения
Нет.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>first-line</title>
<style>
p:first-line {
color: red; /* Красный цвет текста */
font-style: italic; /* Курсивное начертание */
font-weight: bold; /* Жирное начертание */
}
</style>
</head>
<body>
<p>Олимпия 2008<br />
Основной претендент на I место это конечно же Джей Катлер, достигший наивысшего
результата за последние два года.</p>
</body>
</html>
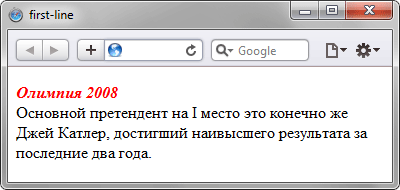
Результат примера показан на рис. 1. В данном примере первая строка, выделенная с помощью тега <br>, изменяет свой вид за счет начертания и цвета.

Рис. 1. Результат использования псевдоэлемента :first-line
















