Псевдокласс :first-child
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 7.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Псевдокласс :first-child применяет стилевое оформление к первому дочернему элементу своего родителя.
Синтаксис
элемент:first-child { ... }
Значения
Нет.
Пример 1
XHTML 1.0CSS2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>first-child</title>
<style type="text/css">
B:first-child {
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<p><b>Lorem ipsum</b> dolor sit amet, <b>consectetuer</b>
adipiscing <b>elit</b>, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat.</p>
<p><b>Ut wisis enim</b> ad minim veniam, <b>quis nostrud</b>
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea <b>commodo
consequat</b>.</p>
</body>
</html>
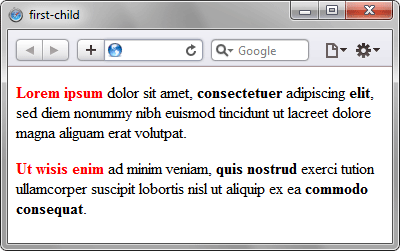
Результат примера показан на рис. 1. В данном примере псевдокласс :first-child добавляется к селектору b и устанавливает для него красный цвет текста. Хотя контейнер <b> встречается в первом абзаце три раза, красным цветом будет выделено лишь первое упоминание, т.е. текст «Lorem ipsum». В остальных случаях содержимое контейнера <b> отображается черным цветом. Со следующим абзацем все начинается снова, поскольку родительский элемент поменялся. Поэтому фраза «Ut wisis enim» также будет выделена красным цветом.

Рис. 1. Выделение цветом первого дочернего элемента абзаца
Пример 2
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Меню</title>
<style>
.links {
background: #F6967D; /* Цвет фона */
}
.links a {
color: #FFFDEB; /* Цвет ссылок */
display: inline-block; /* Строчно-блочный элемент */
border-left: 1px solid #B62025; /* Параметры рамки слева */
padding: 5px 10px; /* Поля вокруг ссылок */
}
.links a:first-child {
border-left: none; /* Убираем первую линию слева */
}
</style>
</head>
<body>
<div class="links">
<a href="1.html">uno</a>
<a href="2.html">dos</a>
<a href="3.html">tres</a>
<a href="4.html">cuatro</a>
</div>
</body>
</html>
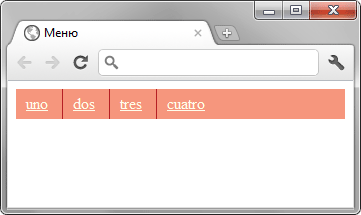
Результат данного примера показан на рис. 2.

Рис. 2. Ссылки с линией слева
















