Фильтр Engrave
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 6.0+ |
8.0+ |
|
|
|
|
|
|
Краткая информация
| Значение по умолчанию |
Нет. |
| Наследуется |
Нет |
| Процентная запись |
Не применима |
| Применяется |
Ко всем элементам. |
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Отображает элемент в виде гравюры в серых тонах. Отличается от фильтра Emboss тем, что участки, которые казались «выдавлены» становятся «вдавленными».
Синтаксис
filter: progid:DXImageTransform.Microsoft.Engrave(параметры)
Параметры
- enabled
- Включает или выключает фильтр. Значение true разрешает использование фильтра, false запрещает.
- Bias
- Процентное значение, добавляемое к каждой компоненте цвета. Может изменяться от -1 до 1. Чем больше значение, тем сильнее рельеф.
Параметры внутри фильтра перечисляются через запятую в любом порядке.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>filter</title>
<style>
.emboss {
filter: progid:DXImageTransform.Microsoft.Emboss();
}
.engrave {
filter: progid:DXImageTransform.Microsoft.Engrave();
}
</style>
</head>
<body>
<p><img src="images/igels.png" alt="Ёжик" class="emboss">
<img src="images/igels.png" alt="Ёжик" class="engrave"></p>
</body>
</html>
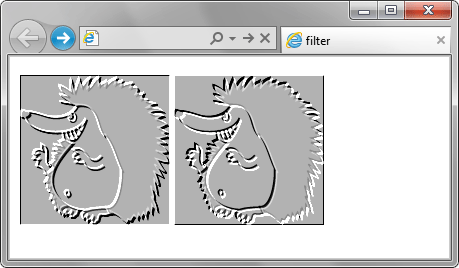
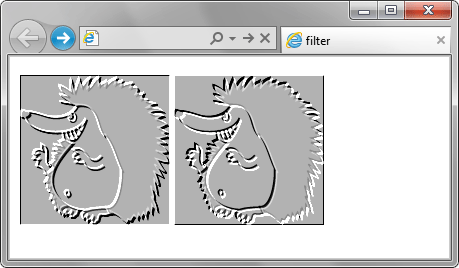
Результат данного примера показан на рис. 1. Слева изображение с фильтром Emboss, а справа изображение с фильтром Engrave.

Рис. 1. Рельефное изображение
Браузеры
В IE6 и в IE7 фильтры применяются только для элементов, у которых установлено свойство hasLayout.
Internet Explorer 9 не добавляет фильтры к элементам при печати документа.