Фильтр DropShadow
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 6.0+ |
8.0+ |
|
|
|
|
|
|
Краткая информация
| Значение по умолчанию |
Нет. |
| Наследуется |
Нет |
| Процентная запись |
Не применима |
| Применяется |
Ко всем элементам. |
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Добавляет к элементу тень, а также её направление и цвет.
Синтаксис
filter: progid:DXImageTransform.Microsoft.DropShadow(параметры)
Параметры
- enabled
- Включает или выключает фильтр. Значение true разрешает использование фильтра, false запрещает.
- color
- Цвет тени.
- offX
- Смещение тени по горизонтали. Положительное значение смещает тень вправо, отрицательное влево. По умолчанию равно 5.
- offY
- Смещение тени по вертикали. Положительное значение смещает тень вниз, отрицательное вверх. По умолчанию равно 5.
- positive
- Определяет, как должна отбрасываться тень. Значение true устанавливает тень от непрозрачных участков, false от прозрачных.
Параметры внутри фильтра перечисляются через запятую в любом порядке.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>filter</title>
<style>
.opacity {
border: 1px solid #000;
/* Тень у первой картинки */
filter: progid:DXImageTransform.Microsoft.DropShadow(color=#333333);
}
.transparent {
margin-left: 20px;
/* Тень от прозрачных участков у второй картинки */
filter: progid:DXImageTransform.Microsoft.DropShadow(color=#cccccc, positive=false);
}
</style>
</head>
<body>
<p><img src="images/igels.png" alt="Ёжик" class="opacity">
<img src="images/clover.png" alt="Клевер" class="transparent"></p>
</body>
</html>
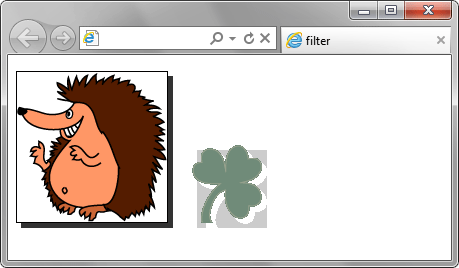
Результат данного примера показан на рис. 1. Первый рисунок не содержит прозрачных участков, второй содержит, поэтому тень отбрасывают именно они, поскольку задан параметр positive.

Рис. 1. Добавление тени
Браузеры
В IE6 и в IE7 фильтры применяются только для элементов, у которых установлено свойство hasLayout.
Internet Explorer 9 не добавляет фильтры к элементам при печати документа.
















