counter-increment
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 8.0+ |
2.0+ |
9.2+ |
3.0+ |
1.0+ |
2.1+ |
2.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Стилевое свойство counter-increment предназначено для увеличения значения счётчика приращений, который задается свойством counter-reset. Такой счётчик подсчитывает количество отображений элементов на странице и может выводиться с помощью свойства content и псевдоэлементов :after и :before. Это позволяет создавать списки (в том числе многоуровневые), в которых нумерация и вид задаются через стили.
Синтаксис
counter-increment: none | inherit | идентификатор | целое число
Значения
- none
- Запрещает увеличение счетчика для текущего селектора.
- inherit
- Наследует значение родителя.
- идентификатор
-
Задает одну или несколько переменных, для которых требуется изменить значение счетчика. Переменные разделяются между собой пробелом.
- целое число
- Определяет значение приращения счетчика. По умолчанию оно равно 1. Допускается использовать отрицательные и нулевые значения.
Возможные сочетания значений свойств counter-reset и counter-increment показаны в табл. 1.
Табл. 1. Изменение нумерации списка
| Код |
Результат |
LI { list-style-type: none; }
OL { counter-reset: list -1; }
LI:before {
counter-increment: list;
content: counter(list) ". ";
}
|
Список начинается с нуля.
0, 1, 2 |
LI { list-style-type: none; }
OL { counter-reset: list; }
LI:before {
counter-increment: list 2;
content: counter(list) ". ";
} |
Выводятся все четные числа.
2, 4, 6 |
LI { list-style-type: none; }
OL { counter-reset: list -1; }
LI:before {
counter-increment: list list;
content: counter(list) ". ";
}
|
Выводятся все нечетные числа.
1, 3, 5 |
LI { list-style-type: none; }
OL { counter-reset: list 9; }
LI:before {
counter-increment: list;
content: counter(list) ". ";
}
|
Список начинается с 10.
10, 11, 12 |
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>counter-increment</title>
<style>
body {
counter-reset: heading; /* Инициируем счетчик */
}
h2:before {
counter-increment: heading; /* Указываем идентификатор счетчика */
content: "Глава " counter(heading) ". "; /* Выводим текст перед содержимым тега <h2> */
}
</style>
</head>
<body>
<h2>Теория ловли льва в пустыне</h2>
<h2>Методы инверсной кинематики</h2>
<h2>Ловля льва численными методами</h2>
</body>
</html>
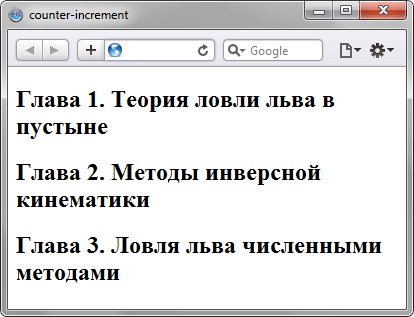
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства counter-increment
Примечание
Для элементов, у которых установлено display: none, значение счётчика не меняется.
















