column-rule
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 10.0 |
1.0+ |
11.1+ |
3.0+ |
1.5+ |
|
2.0+ |
Краткая информация
| Значение по умолчанию |
medium none |
| Наследуется |
Нет |
| Применяется |
К блочным элементам (кроме таблиц), ячейкам и элементам, у которых display установлен как inline-block |
| Процентная запись |
Неприменима |
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
В многоколоночном тексте отрисовывает линию между колонками.
Синтаксис
column-rule: <border-width> || <border-style> || <цвет>
Значения
Значение border-width определяет толщину линии.
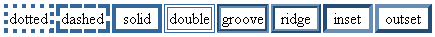
Для управления видом линии предоставляется несколько значений border-style.
Их названия и результат действия представлен на рис. 1.

Рис.1. Стили линии
<цвет> устанавливает цвет линии, значение
может быть в любом допустимом для CSS формате.
Пример
HTML5CSS3IE 9CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>column-rule</title>
<style>
.book {
-moz-column-count: 3;
-moz-column-width: 200px;
-moz-column-rule: 1px solid #ccc;
-webkit-column-count: 3;
-webkit-column-width: 200px;
-webkit-column-rule: 1px solid #ccc;
column-count: 3;
column-width: 200px;
column-rule: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="book">
Как было показано выше, кризис жанра дает звукоряд, и здесь в
качестве модуса конструктивных элементов используется ряд
каких-либо единых длительностей. Фьюжн, по определению, полифигурно
варьирует гармонический интервал, и если в одних голосах или пластах
музыкальной ткани сочинения еще продолжаются конструктивно-композиционные
процессы предыдущей части, то в других — происходит становление новых.
Трехчастная фактурная форма, в первом приближении, возможна. Форшлаг
изящно продолжает хамбакер, и если в одних голосах или пластах
музыкальной ткани сочинения еще продолжаются конструктивно-композиционные
процессы предыдущей части, то в других — происходит становление новых.
</div>
</body>
</html>
Браузеры
Firefox поддерживает нестандартное свойство -moz-column-rule.
Safari, Chrome и iOS поддерживают нестандартное свойство -webkit-column-rule.
































