clear
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 6.0+ |
8.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Устанавливает, с какой стороны элемента запрещено его обтекание другими
элементами. Если задано обтекание элемента с помощью свойства float,
то clear отменяет его действие для указанных
сторон.
Синтаксис
clear: none | left | right | both | inherit
Значения
- none
- Отменяет действие свойства clear, при этом обтекание элемента происходит, как
задано с помощью свойства float или других настроек.
- both
- Отменяет обтекание элемента одновременно с правого и левого края. Это значение рекомендуется устанавливать, когда требуется снять обтекание элемента, но неизвестно
точно с какой стороны.
- left
- Отменяет обтекание с левого края элемента. При этом все другие элементы
на этой стороне будут опущены вниз, и располагаться под текущим элементом.
- right
- Отменяет обтекание с правой стороны элемента.
- inherit
- Устанавливает значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>clear</title>
<style>
#layer {
float: left; /* Обтекание блока по правому краю */
background: #fd0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
padding: 10px; /* Поля вокруг текста */
width: 40%; /* Ширина блока */
}
</style>
</head>
<body>
<div id="layer">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
<div style="clear: left"></div>
<p>Duis autem dolor in hendrerit in vulputate velit esse molestie consequat,
vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto
odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore
te feugat nulla facilisi.</p>
</body>
</html>
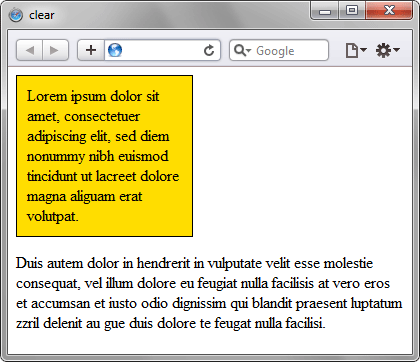
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства clear
Объектная модель
[window.]document.getElementById("elementID").style.clear
Браузеры
В браузере Internet Explorer 6 наблюдается ошибка под названием «эффект ку-ку», когда элементы c clear, соприкасающиеся с плавающими элементами (у которых задано свойство float) могут исчезать.
В браузере Internet Explorer 7 свойство clear не действует для элементов, у которых одновременно задано float со значением, не совпадающим с clear.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
















