border-width
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 6.0+ |
8.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Задает толщину границы одновременно на всех сторонах элемента или индивидуально
для каждой стороны. Способ изменения толщины зависит от числа значений.
Синтаксис
border-width: [значение | thin | medium | thick] {1,4} | inherit
Значения
Три переменные — thin (2 пиксела), medium
(4 пиксела) и thick (6 пикселов) задают толщину
границы. Для более точного значения, толщину можно указывать в пикселах или
других единицах. inherit наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения,
разделяя их между собой пробелом. Эффект зависит от количества и
приведен в табл. 1.
Табл. 1. Зависимость результата от числа значений
| Число значений |
Результат |
| 1 |
Толщина границы будет установлена для всех сторон элемента. |
| 2 |
Первое значение устанавливает толщину верхней и нижней границы,
второе — левой и правой. |
| 3 |
Первое значение задает толщину верхней границы, второе —
одновременно левой и правой границы, а третье — нижней границы. |
| 4 |
Поочередно устанавливается толщину верхней, правой, нижней
и левой границы. |
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-width</title>
<style>
p {
border-style: double; /* Стиль рамки вокруг параграфа */
border-width: 3px 7px 7px 4px; /* Толщина границы */
padding: 7px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>
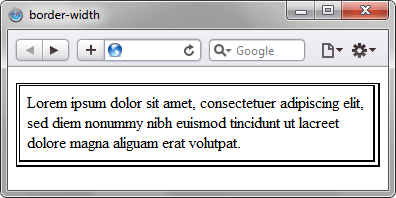
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства border-width
Объектная модель
[window.]document.getElementById("elementID").style.borderWidth
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Толщина границы при использовании ключевых слов thin, medium и thick в разных браузерах может несколько различаться.
















