border-right-style
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 6.0+ |
8.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Устанавливает стиль границы справа от элемента.
Синтаксис
border-right-style: none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit
Значения
- none
- Линия не отображается и значение ее толщины обнуляется.
- hidden
- Имеет тот же эффект, что и none за исключением применения border-right-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае правая граница в ячейке не будет отображаться вообще.
- dotted
- Линия состоящая из набора точек.
- dashed
- Пунктирная линия, состоящая из серии коротких отрезков.
- solid
- Сплошная линия.
- double
- Двойная линия.
- groove
- Создает эффект вдавленной линии.
- ridge
- Создает эффект рельефной линии.
- inset
- Псевдотрехмерная линия.
- outset
- Псевдотрехмерная линия.
- inherit
- Наследует значение родителя.
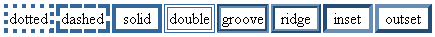
Вид указанных стилей представлен на рис. 1.

Рис.1. Стили границ
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-right-style</title>
<style>
.line {
border-right-color: #ef40b0; /* Цвет линии справа */
border-right-style: dotted; /* Стиль линии */
border-right-width: 3px; /* Толщина линии */
border-left-color: #ef40b0; /* Цвет линии слева */
border-left-style: dotted; /* Стиль линии */
border-left-width: 3px; /* Толщина линии */
padding: 0 10px; /* Расстояние между линией и текстом */
margin: 0 50px; /* Отступы справа и слева */
}
</style>
</head>
<body>
<div class="line"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed
diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam
erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci
tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.
</div>
</body>
</html>
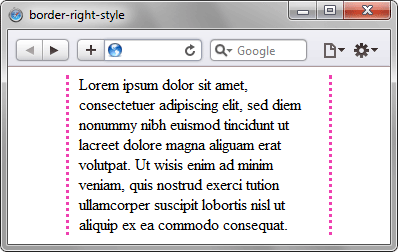
Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства border-right-style
Объектная модель
[window.]document.getElementById("elementID").style.borderRightStyle
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
















