border-right-color
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 6.0+ |
8.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Задает цвет границы справа от элемента.
Синтаксис
border-right-color: цвет | transparent | inherit
Значения
См. цвет
- transparent
- Устанавливает прозрачный цвет.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-right-color</title>
<style>
.line {
border-right-color: navy; /* Цвет линии справа */
border-right-style: dotted; /* Стиль линии */
border-right-width: 3px; /* Толщина линии */
padding-right: 10px; /* Расстояние между линией и текстом */
margin-right: 100px; /* Отступ справа */
}
</style>
</head>
<body>
<div class="line">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
</div>
</body>
</html>
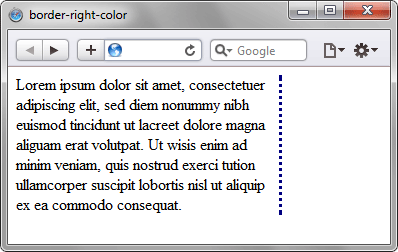
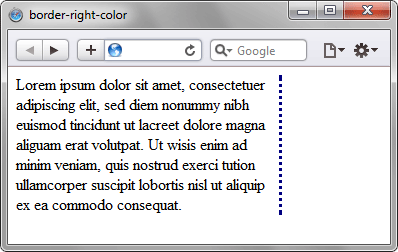
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства border-right-color
Объектная модель
[window.]document.getElementById("elementID").style.borderRightColor
Браузеры
Internet Explorer 6 не поддерживает значение transparent. Браузер Internet Explorer до версии 7.0 включительно не поддерживает inherit.
Цвет границы в разных браузерах может несколько различаться при использовании значений стиля groove, ridge, inset или outset.