border-bottom-width
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 6.0+ |
8.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Устанавливает толщину границы внизу элемента.
Синтаксис
border-bottom-width: значение | thin | medium | thick | inherit
Значения
Три переменные — thin (2 пиксела), medium
(4 пиксела) и thick (6 пикселов) задают толщину
границы внизу. Для более точного значения, толщину можно указывать в пикселах
или других единицах. inherit наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-bottom-width</title>
<style>
h1 {
border-color: #ccc; /* Цвет границы */
border-style: double; /* Стиль границы */
border-bottom-width: 7px; /* Толщина линии внизу текста */
border-right-width: 7px; /* Толщина линии справа от текста */
padding-left: 5px; /* Отступ слева от текста */
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>
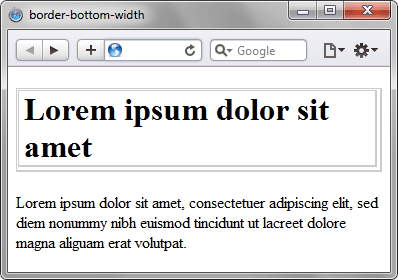
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства border-bottom-width
Объектная модель
[window.]document.getElementById("elementID").style.borderBottomWidth
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Толщина границы при использовании ключевых слов thin, medium и thick в разных браузерах может несколько различаться.
















