border-bottom-style
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 6.0+ |
8.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Устанавливает стиль границы внизу элемента.
Синтаксис
border-bottom-style: none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit
Значения
- none
- Линия не отображается и значение ее толщины обнуляется.
- hidden
-
Имеет тот же эффект, что и none за исключением применения border-bottom-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае нижняя граница в ячейке не будет отображаться вообще.
- dotted
- Линия состоящая из набора точек.
- dashed
- Пунктирная линия, состоящая из серии коротких отрезков.
- solid
- Сплошная линия.
- double
- Двойная линия.
- groove
- Создает эффект вдавленной линии.
- ridge
- Создает эффект рельефной линии.
- inset
- Псевдотрехмерная линия.
- outset
- Псевдотрехмерная линия.
- inherit
- Наследует значение родителя.
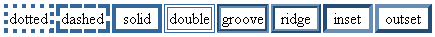
Вид указанных стилей представлен на рис. 1.

Рис.1. Стили границ
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-bottom-style</title>
<style>
#panel {
background: #ccc; /* Цвет фона */
}
#panel p {
padding: 5px; /* Добавляем поля */
margin: 0; /* Убираем отступы у параграфа */
}
#title {
background: navy; /* Цвет фона */
color: white; /* Цвет текста */
border-bottom-width: 2px; /* Толщина линии внизу */
border-bottom-style: solid; /* Стиль линии внизу */
border-bottom-color: white; /* Цвет линии внизу */
}
</style>
</head>
<body>
<div id="panel">
<p id="title">Lorem ipsum dolor sit amet</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</div>
</body>
</html>
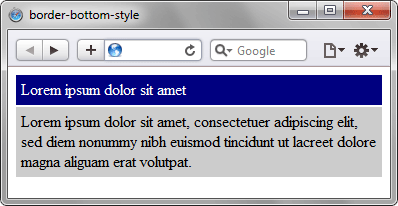
Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства border-bottom-style
Объектная модель
[window.]document.getElementById("elementID").style.borderBottomStyle
Браузеры
Браузер Internet Explorer до версии 6.0 включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
















