Фильтр BasicImage
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
| 6.0+ |
8.0+ |
|
|
|
|
|
|
Краткая информация
| Значение по умолчанию |
Нет. |
| Наследуется |
Нет |
| Процентная запись |
Не применима |
| Применяется |
Ко всем элементам. |
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Настраивает параметры цвета или прозрачности элемента, также задаёт вращение.
Синтаксис
filter: progid:DXImageTransform.Microsoft.BasicImage(параметры)
Параметры
- enabled
- Включает или выключает фильтр. Значение true разрешает использование фильтра, false запрещает.
- grayScale
- Цвета превращаются в оттенки серого. 1 — серые цвета, 0 — отображать исходные цвета.
- invert
- Инвертирует цвета элемента. 1 — инвертировать цвета, 0 — оставить исходные цвета.
- mask
- Устанавливает, что определённые цвета должны быть прозрачными. 1 — прозрачность меняется с помощью параметра maskColor, 0 — отображать исходные цвета.
- mascColor
- Устанавливает цвет, используемый как маска прозрачности содержимого элемента. Цвет задаётся в формате 0xAARRGGBB, где АА — это шестнадцатеричное значение прозрачности, RR — красная компонента, GG — зелёная компонента, BB — синяя компонента.
- mirror
- Зеркально отражает элемент. 1 — зеркально отобразить по горизонтали, 0 — оставить исходным.
- opacity
- Устанавливает значение прозрачности. 0 — полная прозрачность, 1.0 — непрозрачность элемента.
- rotation
- Вращает элемент. 0 — исходное положение, 1 — поворот на 90° по часовой стрелке, 2 — поворот на 180°, 3 — поворот на 270°.
- xray
- Цвета превращаются в оттенки серого с инвертированием цветов.
Параметры внутри фильтра перечисляются через запятую в любом порядке.
Пример 1
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>filter</title>
<style>
.xray {
/* «Рентген» */
filter: progid:DXImageTransform.Microsoft.BasicImage(xray=1);
}
</style>
</head>
<body>
<p><img src="images/igels.png" alt="Ёжик">
<img src="images/igels.png" alt="Ёжик" class="xray"></p>
</body>
</html>
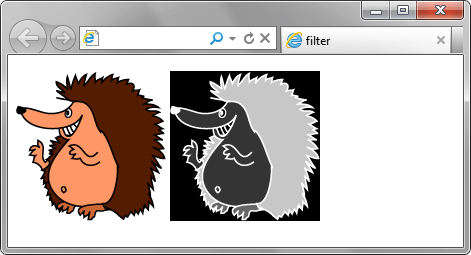
Результат данного примера показан на рис. 1.

Рис. 1. Использование параметра xray
Браузеры
В IE6 и в IE7 фильтры применяются только для элементов, у которых установлено свойство hasLayout.
Internet Explorer 9 не добавляет фильтры к элементам при печати документа.
















