Псевдоэлемент :after
| Internet Explorer |
Chrome |
|
Safari |
|
Android |
iOS |
| 8.0+ |
1.0+ |
4.0+ |
9.2 |
1.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Псевдоэлемент, который используется для вывода желаемого текста после содержимого элемента, к которому он добавляется. Псевдоэлемент :after работает совместно со свойством content.
Для :after характерны следующие особенности.
- При добавлении :after к блочному элементу, значение свойства display может быть только: block, inline, none, list-item. Все остальные значения будут трактоваться как block.
- При добавлении :after к встроенному элементу, display ограничен значениями inline и none. Все остальные будут восприниматься как inline.
Синтаксис
элемент:after { content: "текст" }
Значения
Нет.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>after</title>
<style>
p.new:after {
content: "Новьё!"; /* Добавляемый текст */
color: #333; /* Цвет текста */
background-color: #fc0; /* Цвет фона */
font-size: 90%; /* Размер шрифта */
padding: 2px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h2>Истории</h2>
<p class="new">История о том, как необходимо было сделать могилу,
ее начали копать, а потом закапывать, и что из этого получилось.</p>
<p>История о том, как возле столовой появились загадочные розовые
следы с шестью пальцами, и почему это случилось.</p>
</body>
</html>
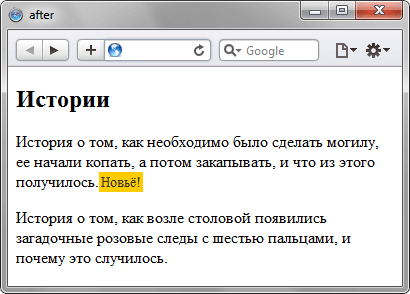
В данном примере в конце текстового абзаца, помеченного классом new, выводится определенный текст для привлечения внимания. Результат примера показан на рис. 1.

Рис. 1. Результат использования псевдоэлемента :after
Браузеры
Opera 9.2 учитывает все пробелы, как если бы они были заключены в тег <pre>.
Браузер Firefox до версии 2.0 включительно нестабильно работает с позиционированными элементами, а также не применяет :after к тегу <fieldset>.
Firefox до версии 3.5 не допускал применение к :after свойств position, float, list-style-type и некоторых значений display.
















