-webkit-border-radius
| Internet Explorer |
Chrome |
Opera |
|
Firefox |
Android |
iOS |
|
1.0+ |
|
3.0+ |
4.1+ |
|
|
|
Краткая информация
| Значение по умолчанию |
0 |
| Наследуется |
Нет |
| Процентная запись |
Неприменима |
| Применяется |
Ко всем элементам, за исключением таблиц с border-collapse: collapse |
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Устанавливает радиус скругления уголков рамки. Если рамка не задана, то скругление также происходит и с фоном.
Синтаксис
-webkit-border-radius: <радиус>{1,4} [ / <радиус>{1,4}]
Значения
Разрешается использовать одно, два, три или четыре значения, перечисляя их через пробел (табл. 1). Также допустимо писать два значения через слэш (/). В качестве значений указываются числа в любом допустимом для CSS формате.
Табл. 1. Зависимость от числа значений
| Число значений |
Результат |
| 1 |
Радиус указывается для всех четырех уголков. |
| 2 |
Первое значение задает радиус верхнего левого и нижнего правого уголка, второе значение — верхнего правого и нижнего левого уголка. |
| 3 |
Первое значение задает радиус для верхнего левого уголка, второе — одновременно для верхнего правого и нижнего левого, а третье — для нижнего правого уголка. |
| 4 |
По очереди устанавливает радиус для верхнего левого, верхнего правого, нижнего правого и нижнего левого уголка. |
В случае задания двух параметров через слэш, то первый задает радиус по горизонтали, а второй по вертикали (эллиптические уголки).
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>-webkit-border-radius</title>
<style>
.radius {
background: #fc0;
padding: 15px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div style="-webkit-border-radius: 50px 0 0 50px;" class="radius">
-webkit-border-radius: 50px 0 0 50px;
</div>
<div style="-webkit-border-radius: 40px 10px" class="radius">
-webkit-border-radius: 40px 10px;
</div>
<div style="-webkit-border-radius: 10em/1em;" class="radius">
-webkit-border-radius: 13em/3em;
</div>
<div style="-webkit-border-radius: 13em 0.5em/1em 0.5em; border: 2px solid black;" class="radius">
-webkit-border-radius: 13em 0.5em/1em 0.5em; border: 2px solid black;
</div>
<div style="-webkit-border-radius: 8px; border: 1px solid black;" class="radius">
-webkit-border-radius: 8px; border: 1px solid black;
</div>
</body>
</html>
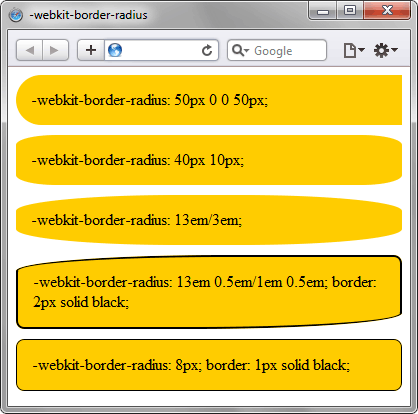
Результат данного примера показан на рис. 1.

Рис. 1. Радиусы скругления в браузере Safari
Браузеры
-webkit-border-radius нестандартное свойство и поддерживается только браузером Chrome 1.0 и Safari начиная с версии 3.0.
-webkit-border-radius не применяется к таблицам, у которых свойство border-collapse задано как collapse.
Safari до версии 4.0 включительно не понимает синтаксис со слэшем, эллиптическая рамка рисуются для всех четырех углов, если указано два значения через пробел.
















