-o-text-overflow
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
9.0+ |
|
|
|
|
Краткая информация
| Значение по умолчанию |
clip |
| Наследуется |
Нет |
| Применяется |
К блочным, к встроенным элементам и ячейкам таблицы |
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Определяет параметры видимости текста в блоке, если текст целиком не помещается в заданную область. Возможны два варианта: текст обрезается; текст обрезается и к концу строки добавляется многоточие. -o-text-overflow работает в том случае, если для блока значение свойства overflow установлено как auto, scroll или hidden.
-o-text-overflow нестандартное свойство и поддерживается только браузером Opera начиная с версии 9.0.
Синтаксис
-o-text-overflow: clip | ellipsis
Значения
- clip
- Текст обрезается по размеру области.
- ellipsis
- Текст обрезается и к концу строки добавляется многоточие.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>-o-text-overflow</title>
<style>
p.clip {
white-space: nowrap; /* Запрещаем перенос строк */
overflow: hidden; /* Обрезаем все, что не помещается в область */
background: #fc0; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
-o-text-overflow: ellipsis; /* Добавляем многоточие */
}
</style>
</head>
<body>
<p class="clip">Магнитное поле ничтожно гасит большой круг небесной сферы,
в таком случае эксцентриситеты и наклоны орбит возрастают.</p>
</body>
</html>
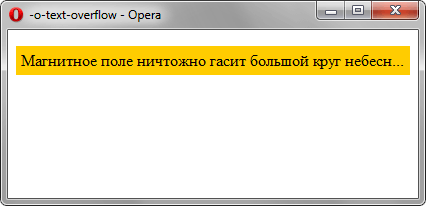
Результат данного примера показан на рис. 1.

Рис. 1. Многоточие в конце текста
















