-moz-column-rule
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
|
|
3.5+ |
|
|
Краткая информация
| Значение по умолчанию |
medium none |
| Наследуется |
Нет |
| Применяется |
К блочным элементам (кроме таблиц), ячейкам и элементам, у которых display установлен как inline-block |
| Процентная запись |
Неприменима |
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
В многоколоночном тексте отрисовывает линию между колонками.
Синтаксис
-moz-column-rule: <border-width> || <border-style> || <цвет>
Значения
Значение border-width определяет толщину линии.
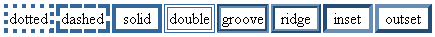
Для управления ее видом предоставляется несколько значений border-style.
Их названия и результат действия представлен на рис. 1.

Рис.1. Стили линии
<цвет> устанавливает цвет линии, значение
может быть в любом допустимом для CSS формате.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>-moz-column-rule</title>
<style>
.book {
-moz-column-count: 3;
-moz-column-width: 200px;
-moz-column-rule: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="book">
<p>1. Lorem ipsum dolor sit amet consectetuer rutrum Aliquam et Maecenas
malesuada. Sem vitae tempus Curabitur condimentum velit pellentesque
nibh mauris et Vivamus. Curabitur pede vitae vitae mollis mauris
elit justo mauris Vestibulum interdum. Feugiat Ut condimentum
tincidunt Maecenas mauris sodales eleifend Mauris sapien felis.
Auctor elit penatibus convallis Ut magnis fames sem sed laoreet
vitae. Tempus Vivamus tellus commodo.</p>
<p>2. Curabitur pulvinar pretium adipiscing Pellentesque Curabitur nonummy
quis ipsum porttitor Sed. In Ut ipsum a Pellentesque eu Nam Nam rutrum
dignissim faucibus. Nec consectetuer aliquet convallis ipsum ipsum
tempor sapien Quisque nibh interdum. Nam pede et consectetuer Lorem
convallis et turpis dolor fringilla Vestibulum. Sed orci et Vestibulum
leo adipiscing justo Quisque Vestibulum urna risus. Magnis tristique et
Duis neque consequat turpis Sed Duis convallis Morbi. Eros sed.</p>
<p>3. Sed Cum In enim Ut dolor justo dolor enim wisi orci. Convallis
enim a in justo et orci dolor Curabitur quis eget. Nulla justo semper
scelerisque semper dictumst et interdum eu quis eget. Laoreet leo porta
Cras et id eros felis metus et dictumst. Eu ac facilisi tincidunt dui
Nam Quisque consectetuer fermentum leo fames. Laoreet amet Nam
sollicitudin tincidunt sed fames interdum accumsan tempus vitae.</p>
</div>
</body>
</html>
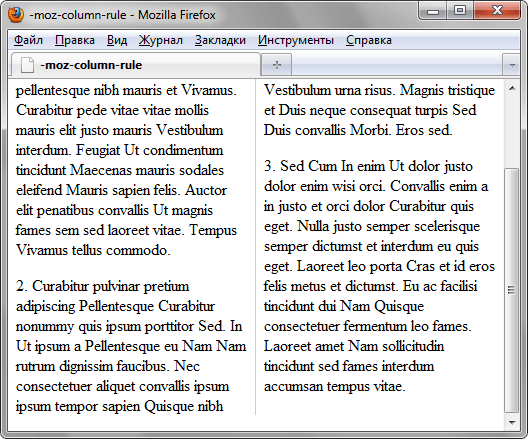
Результат примера показан на рис. 1.

Рис. 1. Разделительная линия между колонками текста
















