-moz-box-sizing
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
|
|
1.0+ |
|
|
Краткая информация
| Значение по умолчанию |
content-box |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
| Процентная запись |
Неприменима |
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Применяется для изменения алгоритма расчета ширины и высоты элемента. По своему действию -moz-box-sizing похож на свойство box-sizing, но является нестандартным и работает в браузере Firefox.
Синтаксис
-moz-box-sizing: content-box | border-box | padding-box
Значения
- content-box
- Основывается на стандартах CSS, при этом свойства width и height задают ширину и высоту контента и не включают в себя значения отступов, полей и границ.
- border-box
- Свойства width и height включают в себя значения полей и границ, но не отступов (margin). Эта модель используется браузером Internet Exporer в режиме несовместимости.
- padding-box
- Свойства width и height включают в себя значения полей, но не отступов (margin) и границ (border).
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>-moz-box-sizing</title>
<style>
.box1 {
background: #f0f0f0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
border: 2px solid #000; /* Параметры рамки */
}
.box2 {
background: #fc0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
margin-top: 10px; /* Отступ сверху */
border: 2px solid #000; /* Параметры рамки */
-moz-box-sizing: padding-box; /* Ширина блока с полями */
}
</style>
</head>
<body>
<div class="box1">Ширина с учетом значения свойства width, полей и границ.</div>
<div class="box2">Ширина равна значению свойства width плюс границы.</div>
</body>
</html>
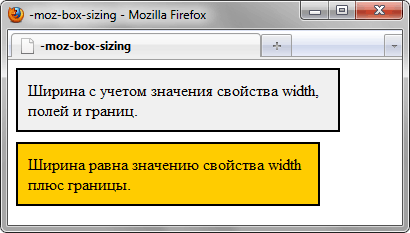
В данном примере ширина первого слоя будет равна 324 пиксела, поскольку она складывается из значения ширины контента (width), полей слева и справа (padding) и толщины границ (border). Ширина второго слоя равняется 304 пиксела, она получается путем суммирования значений ширины контента (width) и толщины границ. При этом поля входят в ширину контента и на размер блока не влияют.
Результат примера в браузере Firefox показан на рис. 1.

Рис. 1. Ширина блоков
Примечание
-moz-box-sizing не применяется к ячейкам таблицы.
Если для свойства -moz-box-sizing устанавливается значение border-box, то min-height и max-height не работают.
















