-moz-border-right-colors
| Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
|
|
1.0+ |
|
|
Краткая информация
| Значение по умолчанию |
none |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Устанавливает набор цветов для правой границы элемента. Если граница толще одного пиксела, то можно задать собственный цвет каждой линии пикселов.
Не применяется:
- если значение border-style установлено как dashed или dotted;
- к таблицам, у которых border-collapse задано как collapse.
Синтаксис
-moz-border-right-colors: [цвет]* цвет | none
Значения
- none
- Нет цвета или используется цвет, заданный свойством border-color.
- цвет
- Значение цвета в любом допустимом для CSS формате. Также можно использовать значение transparent для указания прозрачности.
Набор цветов пишется через пробел, начиная с цвета внешнего края и заканчивая цветом внутреннего края. Если заданная толщина больше установленного количества цветов, то оставшаяся часть линий заполняется цветом внутреннего края.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>-moz-border-right-colors</title>
<style>
.gradient {
border: 5px solid black;
-moz-border-top-colors: #ffa02d #fdad41 #fabe5d #f7d17c #f4e298;
-moz-border-left-colors: #ffa02d #fdad41 #fabe5d #f7d17c #f4e298;
-moz-border-right-colors: #ffa02d #fdad41 #fabe5d #f7d17c #f4e298;
-moz-border-bottom-colors: #ffa02d #fdad41 #fabe5d #f7d17c #f4e298;
background: #ffe;
padding: 10px;
}
</style>
</head>
<body>
<div class="gradient">
Градиент это пошаговое изменение цвета от одной точки к другой.
</div>
</body>
</html>
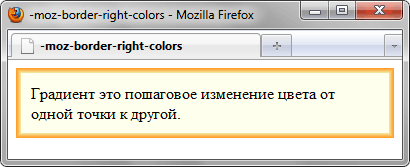
Результат данного примера показан на рис. 1.

Рис. 1. Результат использования -moz-border-right-colors
Браузеры
-moz-border-right-colors нестандартное свойство и поддерживается только браузером Firefox начиная с версии 1.0.
















