-moz-border-radius-topleft
| Internet Explorer |
Chrome |
Opera |
Safari |
|
Android |
iOS |
|
|
|
|
1.0+ |
3.5+ |
|
|
Краткая информация
| Значение по умолчанию |
0 |
| Наследуется |
Нет |
| Процентная запись |
Да, относительно ширины блока |
| Применяется |
Ко всем элементам |
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Устанавливает радиус скругления левого верхнего уголка рамки. Если рамка не задана, то скругление также происходит и с фоном.
Синтаксис
-moz-border-radius-topleft: <радиус> [<радиус>]
Значения
В качестве радиуса указывается любое допустимое в CSS значение (px, cm, in, em и др.), а также проценты, в этом случае радиус скругления считается от ширины блока.
Необязательное второе значение предназначено для создания эллиптического уголка, первое значение при этом устанавливает радиус по горизонтали, а второе — радиус по вертикали. Эта возможность работает только для Firefox 3.5 и старше.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>-moz-border-radius-topleft</title>
<style>
.title {
background: #000080; /* Цвет фона */
color: #ffe; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
-moz-border-radius-topleft: 10px; /* Левый верхний уголок */
-moz-border-radius-topright: 10px; /* Правый верхний уголок */
}
.content {
border: 1px solid #000080; /* Параметры рамки */
background: #f0f0f0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
-moz-border-radius-bottomleft: 10px; /* Левый нижний уголок */
-moz-border-radius-bottomright: 10px; /* Правый нижний уголок */
}
</style>
</head>
<body>
<div class="title">Буквица</div>
<div class="content">
Буквица является художественным приемом оформления текста и
представляет собой увеличенную первую букву, базовая линия
которой ниже на одну или несколько строк базовой линии
основного текста.
</div>
</body>
</html>
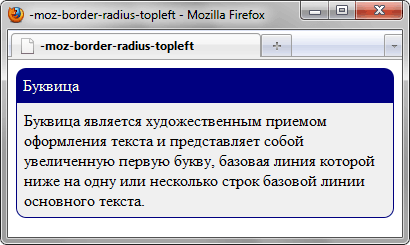
Результат данного примера показан на рис. 1.

Рис. 1. Скругление уголков у блока
Браузеры
Эллиптические уголки поддерживаются в браузере Firefox начиная с версии 3.5.
Рамка со значениями dashed и dotted отображается в уголке сплошной линией.
















