-moz-border-radius-bottomright
| Internet Explorer |
Chrome |
Opera |
Safari |
|
Android |
iOS |
|
|
|
|
1.0+ |
3.5+ |
|
|
Краткая информация
| Значение по умолчанию |
0 |
| Наследуется |
Нет |
| Процентная запись |
Да, относительно ширины блока |
| Применяется |
Ко всем элементам |
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Устанавливает радиус скругления правого нижнего уголка рамки. Если рамка не задана, то скругление также происходит и с фоном.
Синтаксис
-moz-border-radius-bottomright: <радиус> [<радиус>]
Значения
В качестве радиуса указывается любое допустимое в CSS значение (px, cm, in, em и др.), а также проценты, в этом случае радиус скругления считается от ширины блока.
Необязательное второе значение предназначено для создания эллиптического уголка, первое значение при этом устанавливает радиус по горизонтали, а второе — радиус по вертикали. Эта возможность работает только для Firefox 3.5 и старше.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>-moz-border-radius-bottomright</title>
<style>
.radius {
background: #fc0;
padding: 15px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div style="-moz-border-radius-bottomright: 20px;" class="radius">
-moz-border-radius-bottomright: 20px;
</div>
<div style="-moz-border-radius-bottomright: 70px 40px" class="radius">
-moz-border-radius-bottomright: 70px 40px
</div>
</body>
</html>
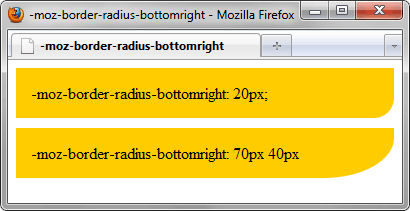
Результат данного примера показан на рис. 1.

Рис. 1. Варианты скругления правого нижнего уголка
Браузеры
Эллиптические уголки поддерживаются в браузере Firefox начиная с версии 3.5.
Рамка со значениями dashed и dotted отображается в уголке сплошной линией.
















