-moz-border-radius
| Internet Explorer |
Chrome |
Opera |
Safari |
|
Android |
iOS |
|
|
|
|
1.0+ |
3.5+ |
|
|
Краткая информация
| Значение по умолчанию |
0 |
| Наследуется |
Нет |
| Процентная запись |
Да, относительно ширины блока |
| Применяется |
Ко всем элементам, за исключением таблиц с border-collapse: collapse |
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Устанавливает радиус скругления уголков рамки. Если рамка не задана, то скругление также происходит и с фоном.
Синтаксис
-moz-border-radius: <радиус>{1,4} [ / <радиус>{1,4}]
Значения
Разрешается использовать одно, два, три или четыре значения, перечисляя их через пробел (табл. 1). Также допустимо писать два значения через слэш (/). В качестве значений указываются числа в любом допустимом для CSS формате. В случае применения процентов, отсчет ведется относительно ширины блока.
Табл. 1. Зависимость от числа значений
| Число значений |
Результат |
| 1 |
Радиус указывается для всех четырех уголков. |
| 2 |
Первое значение задает радиус верхнего левого и нижнего правого уголка, второе значение — верхнего правого и нижнего левого уголка. |
| 3 |
Первое значение задает радиус для верхнего левого уголка, второе — одновременно для верхнего правого и нижнего левого, а третье — для нижнего правого уголка. |
| 4 |
По очереди устанавливает радиус для верхнего левого, верхнего правого, нижнего правого и нижнего левого уголка. |
В случае задания двух параметров через слэш, то первый задает радиус по горизонтали, а второй по вертикали (эллиптические уголки). Эта возможность работает только в Firefox 3.5 и старше.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>-moz-border-radius</title>
<style>
.radius {
background: #fc0;
padding: 15px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div style="-moz-border-radius: 50px 0 0 50px;" class="radius">
-moz-border-radius: 50px 0 0 50px;
</div>
<div style="-moz-border-radius: 40px 10px;" class="radius">
-moz-border-radius: 40px 10px;
</div>
<div style="-moz-border-radius: 10em/1em;" class="radius">
-moz-border-radius: 13em/1em;
</div>
<div style="-moz-border-radius: 13em 0.5em/1em 0.5em; border: 2px solid black;" class="radius">
-moz-border-radius: 13em 0.5em/1em 0.5em; border: 2px solid black;
</div>
<div style="-moz-border-radius: 8px; border: 1px solid black;" class="radius">
-moz-border-radius: 8px; border: 1px solid black;
</div>
</body>
</html>
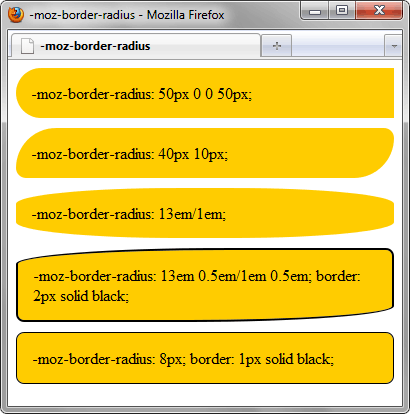
Результат данного примера показан на рис. 1.

Рис. 1. Результат использования -moz-border-radius с разными значениями
Браузеры
-moz-border-radius нестандартное свойство и поддерживается только браузером Firefox начиная с версии 1.0.
Рамка со значениями dashed и dotted отображается в уголках сплошной линией.
-moz-border-radius не применяется к таблицам, у которых свойство border-collapse задано как collapse.
Эллиптические уголки, настраиваемые с помощью слэша, поддерживаются в браузере Firefox начиная с версии 3.5.
















